-
The Internet
Refers to the vast, globe-spanning network of computers that are connected to each other and are able to transmit and receive data around the world at nearly the speed of light.
It has been around in some form for almost half a century now.
The Internet has since become so global and general, impacting so many aspects of modern life, that it’s hard to imagine a world without it.
The World Wide Web
Is just one facet of the Internet
It’s made up of millions of files and documents residing on different computers across the Internet, all cross-referenced and interconnected to weave a web of information around the world, which is how it gets its name.
In its relatively short history, the web has grown and evolved far beyond the simple text documents it began with
It can carry other types of information through the same channels: images, video, audio and fully immersive interactive experiences.
But at its core, the web is fundamentally a text-based medium, and that text is usually encoded in HTML
Many different devices can access the web: desktop and laptop computers, mobile phones, tablets, game consoles, and even household appliances.
What is the WWW?
Summary:
- A concept:
- A seamless world
- In which ALL information
- From any source
- Can be accessed in a consistent and simple way
Web Browser
Whatever the device, it in turn operates software that has been programmed to interpret HTML. These programs are technically known as user-agents, but the more familiar term is web browsers.
- A web browser is specifically a program intended to visually render web documents in a visually enhanced format, in full colour, and with styled text and images
- Note that some user-agents interpret HTML but don’t display it
-
Client - Server
A browser or user-agent is also known as a client, because it is the thing requesting and receiving service.
The computer that serves data to the client is, not surprisingly, known as a server.
The Internet is riddled with servers, all storing and processing data and delivering it in response to client requests.
The client and the server are two ends of the chain, connected to each other through the Internet.
The Browser (user agent): The Server request a Web page Stores html, media, image etc. files retrieve (all of) it Connected to the WWW Render /exract it Waits for requests from browsers Locates and sends a resource on request Hypertext Transfer Protocol (HTTP)
The Hypertext Transfer Protocol (HTTP) defines how browsers should request Web pages and how Web servers should respond to those requests.
HTTP isn’t the only protocol at work on the Internet. There are others – for example
Simple Mail Transfer Protocol (SMTP) and Post Office Protocol (POP) make e-mail exchange possible
File Transfer Protocol (FTP) allows you to upload, download, move, copy, and delete files and folders across the Internet.
Hypertext
- Text with links.
- The computer makes following references as easy as turning the page.
- Documents need not be text (hypermedia).
- Use indexes or follow links.
X
-
Hyper Text Markup Language - HTML
Describes the logical structure of the documents instead of its formatting.
This allows it to be displayed optimally on different platforms using different fonts and conventions.
Basic form of HTML
- An HTML document is all plain text
- (no binary formatting codes).
- The contents can be divided into two categories:
- Content: material which the user sees when visiting the page
- Meta-information: information about the document: its structure, formatting, etc.
Meta-information is distinguished from content by using tags.
A tag is a tag-name enclosed in angle brackets.
Tags usually come in pairs: an opening tag and a closing tag, which is the same tag-name preceded by a backward slash (/).
<tag-name>Content affected by tag</tag-name>
Nesting of tags
Opening and closing tags define regions affected by the tags. These regions must nest, not overlap.
- right:
- <tag1>Some text <tag2> more text </tag2> and more. </tag1>
- wrong:
- <tag1>Some text <tag2> more text </tag1> and more. </tag2>
Rules about Tags
NOT all tags need closing tag
- For Example:
- <br /> line break. Marks a location, not a region.
Tag names must be lower case …. e.g. <br />
- Unknown tags are ignored ….
- This rule allows new tags to be introduced without causing problems for older browsers.
- But it also means you need to be careful to spell tag names correctly – or they will appear on the web page when viewed through a Browser.
Tags with attributes
Some tags can be qualified by attributes that provide needed additional information or change the default properties of the tag.
Attributes are specified within the angle brackets following the opening tag name. (Attributes are never listed in a closing tag.)
<tag-name attribute="value" attribute="value">Content text </tag-name>
X
-
Tags for Document Structure
- Some tags specify the overall structure of the document:
- <html> ... </html> encloses the entire document
- <head> ... </head> encloses the head portion of the document. Everything in the head portion is meta-information, not content.
- <body> ... </body> encloses the body portion of the document. The body portion contains the document's content.
<html> </html>
Required under HTML.
Delimit the beginning and end of a document.
- Contains:
- <head> and <body> elements.
- <head> contains the <title> element.
<head> </head>
Contains information about the document.
Content is not visible in browser window
- Example contents:
- <title> - required, defines document title.
- <link> - links to other resources, e.g. CSS.
- <script> - scripted code, invoked from page.
- <style> - style information (better in CSS).
- <meta> - meta information about page.
<body> </body>
The part of the document that is shown inside the browser's window.
Can directly contain only block level elements.
Contents have to be in a container.
<body> <p>Content.</p> </body> -
Example: First web page
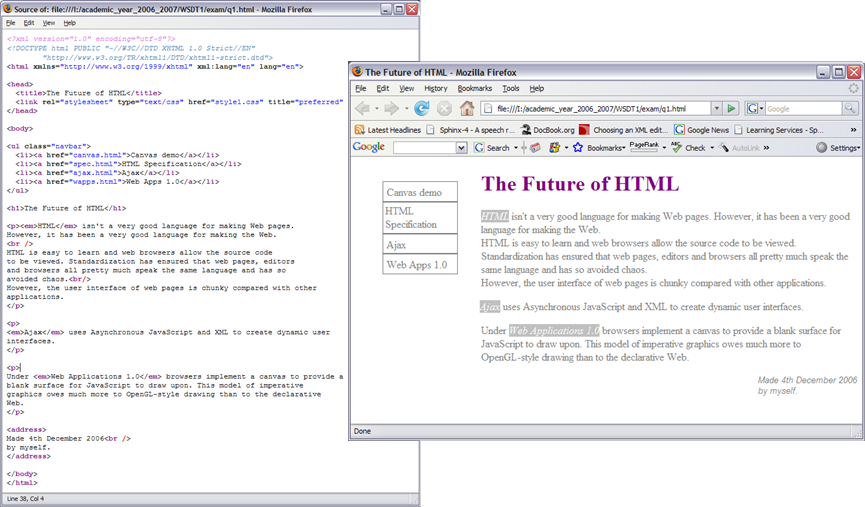
<html> <head> <title>First Web Page</title> </head> <body> Welcome to my first web page. </body> </html>An HTML document has a Head and a Body. The Head is used for set up tasks while the Body contains the format for the body of the page.
An HTML filename is normally ended with the suffix .html or .htm and is a basic text file. Therefore you can create the file using any text editor.
- Note:
- the Title appears in the Menu Bar and the Tab,
- the Filename appears in the Address Box
- the Body of the document appears in the Browser Window.
A Simple HTML Page – from Lynda.com
<!DOCTYPE HTML> <html lang="en"> <head> <meta charset="utf-8"> <title> simple document </title> </head> <body> <p> a simple paragraph </p> </body> </html>
-
Well-formed Documents
All HTML documents must have a single root element.
All other elements are properly! nested inside the root element.
- Elements must be properly terminated
- E.g. <p>…content…</p>
Attributes must be properly quoted and may not be repeated per tag.
Tag names are case sensitive and written in lower case (convention).
Valid Documents
Pages MUST contain a DOCTYPE declaration if you want them to validate correctly.
Valid Documents - XHTML
- In XHTML - there were 3 document type definitions:
- Strict, marks up data and presentational information is kept separate from the data in Cascading Style Sheets (CSS)
- Transitional, has some presentational features, i.e. elements and attributes. Older browsers don't support CSS. Uses deprecated tags
- Frameset, for when you want to use frames.
Well-formed Documents - XHTML
The first lines had to contain the special tags that identify the version of the XML and XHTML specification
For example ‘Strict’:
<?xml version="1.0" encoding=“UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
Valid Documents – HTML5
Less constraints
Simplified
We will be using this Doctype …..
<!DOCTYPE HTML> <html lang="en"> <head> <meta charset="utf-8"> -
You MUST validate your work.
- Check this website for validate your webpage code.
- http://validator.w3.org/
- Use ‘File Upload’ Tab
- Ensure that you ALWAYS use this page to validate – e.g. after updating web page
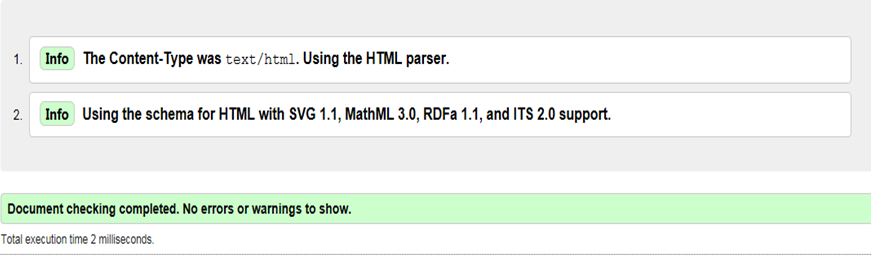
HTML5 Validation
You must get ZERO Errors
Can use the earlier example : 💡 Simplehtml.html :

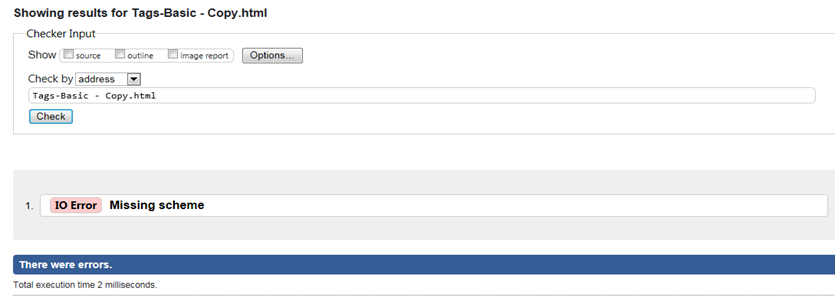
Validation – IO Error
- If you get an IO Error – when using the ‘check’ button on the results page
- Try re-using : http://validator.w3.org/

.htm or .html
You can actually choose either
The shorter .htm is a relic from the 8.3 DOS days when filenames could only have eight characters followed by a three-character suffix that described the file’s type.
- Today, operating systems can support long filenames and suffixes
- so can use either – BUT must be CONSISTENT
-
Tags, tags, tags
Check this out: 💡 SimpleHTML.html
Formatting Text
- HTML recognizes several kinds of text blocks that you can use in your document, including (but not limited to) :
- Paragraphs
- Headings
- Lists
- Tables
- Forms
Organisational Tags
- Paragraphs and Layout
- <p> - start of a new paragraph.
The closing </p> tag should ALWAYS be used. - <br /> - line break. Use this where the extra line spacing of a paragraph tag is not desirable, as in an address.
Heading tags
<h1>Main heading</h1> - Formats the enclosed text as a prominent large, bold heading.
<h2>Sub-heading</h2> - Formats the enclosed text as a large, bold heading but not as prominent as for <h1>. ... (levels 3, 4 and 5 of decreasing prominence)
<h6>Minor heading</h6> - Formats the enclosed text as a minor heading, only slightly more prominent than ordinary text.
Examples
<h1>This is header 1 </h1>
This is header 1
<h6>This is header 6 </h6>
This is header 6
Tags for Style
- Tags for Style
- <strong> Prominent text </strong> - usually bold -> Prominent text
- <em> Emphasized text </em> - usually italics -> Emphasized text
-
Example – Basic Tags
Click here to see an example: 💡 Tags-Basic.html
Uses all of these tags explained in previous slides
Remember use notepad++ to view or edit the code
Note that a the line-break tag <br /> needs to be added :
Click here to see an example: 💡 Tags-Basic - 2.html
- Always remember to Validate - also check for errors :
- For example : change <br> to <br/>
- W3 validator
Heading Tags
These are used to structure the document into ‘sections’
- So, they should be used in order – for ‘sub’sections’ :
- H1 -> H2 -> H3 etc
- 💡 Heading_Tags.html
Deprecated Tags
These are older HTML tags and attributes that have been superseded by other more functional or flexible alternatives (whether as HTML or as CSS )
Browsers should continue to support deprecated tags and attributes, but eventually these tags are likely to become obsolete and so future support cannot be guaranteed.
Thus, you should NOT use Deprecated Tags
Tags for Style ….. deprecated
- The <font> Tag.
- In the early days of web design, this tag was introduced to control the font family, typeface, color, etc.
- This tag is now deprecated. Style sheets (CSS) provide much better control over style and compatibility. We will cover this in detail later in this module
- However, many web pages still use this tag for simple effects such as text size and color.
- <font size="+1" color="red">Large, red text</font>
- The <align> Attribute
- align attribute specifies the alignment of the text within a paragraph. – now deprecated – use CSS
-
Other HTML tags
- Horizontal rule (line):
- use <hr>
- It always appears on a line by itself.
- This tag takes an optional attribute width such as <hr width="50%"> to control how far across the page it extends.
- Comments:
- These consist of any text enclosed within <!-- ... -->
- Their purpose is to enlighten the web programmer reading the HTML.
- They do not appear in the rendered page.
Images
Use the <img> tag to include an image in a page.
This tag allows some attributes that specify the size of the image, and alternative text that can be used in place of the image.
The tag must also include a src attribute specifying a URL that gives the location of the image.
Click here to see the example: 💡 balloon.htm
- There are a variety of modifiers:
- src - source filename
- alt - a piece of text to be displayed when the browser is incapable of displaying the image
- Example: <img src = "balloon.jpg" alt="Picture of Balloon” />
- Some of the modifiers are not required by default – but may be added :
- border - nature of border
- height - height of image in pixels
- width - width of image in pixels
- align - alignment left, right or centre
Example: <img src = ".balloon.jpg" height="256" width="300“ align="right" alt="Picture of Balloon” />
The image size specification via height and width attributes of the <img> tag can be used to resize the image - But this is NOT recommended.
These attributes should specify the actual size of the Image – so that the Browser can allow the right amount of space in the rendering of the page before the image has been downloaded
- Also prevents distorted images
- Use a Photo/Image Editor to modify Image attributes
For example – can half the size of balloon.jpg from 460*600 to 230*300 using Microsoft Paint
Images – alt tag
<img src = "balloon.jpg" alt="Picture of Balloon">
- The alternative text given by the alt tag has a number of uses :
- can be displayed by the browser while the image is loading or by browsers that suppress images.
- some browsers will pop up a balloon with this text when the mouse hovers over the image. - use ‘title’ tag
- can also be read aloud by browsers designed for the blind.
- Tips for using Images :
- Is the image really necessary?
- Keep images small.
- Has Image been compressed – e.g. JPG File
- Reuse images where ever possible
- Beware of Copyright issues
-
Glossary
CFHIMPSUWX
C
- Client
- Note that some user-agents interpret HTML but don’t display it
- Client-Server architecture
- An architectural model for distributed systems where the system functionality is offered as as set of services provided by a server. There ae accessed by client computers that make use of the services. Variants of this approach, such as three-tier client-server architectures, use multiple servers.
- data source: Sommerville I. 2011"Software Engineering" 9th Edition. Pearson Pp.736
F
- FTP
- File Transfer Protocol, used on some servers that host downloadable materials
H
- HTML
- "Hyper Text Markup Language (HTML). Describes the logical structure of the documents instead of its formatting. This allows it to be displayed optimally on different platforms using different fonts and conventions."
- Cook c. and Carber J, 2012. "Foundation HTML5 with CSS3". Springer Pp.
- HTML5
- HTML5 is a markup language for describing web documents (web pages). HTML stands for Hyper Text Markup Language; HTML5 is supported in all modern browsers.
- Cook c. and Carber J, 2012. "Foundation HTML5 with CSS3". Springer Pp.
- HTTPS
- Secure HTTP (used to exchange confidential information such as credit card numbers)
- HTTP Protocol
- "Hypertext Transport Protocol (set as the default). The Hypertext Transfer Protocol (HTTP) defines how browsers should request Web pages and how Web servers should respond to those requests."
- Hyperlinks
- Hyperlinks are the backbone of web pages: they allow you to make connections to places within a web page and to other web pages.
- Hypertext
- "Text with links.The computer makes following references as easy as turning the page."
I
- Information system
- An informtion system is a system of communication between people. Information system are systems involved in the gathering, processing, distrution and use of information.
- Data source: Cook c. and Carber J, 2012. "Foundation HTML5 with CSS3". Springer Pp.
- interface
- A specification of the attributes and operations associated with a software component. The interface is used as the means of accessing the component's functionality.
- data source: Sommerville I. 2011"Software Engineering" 9th Edition. Pearson Pp.739.
- internet
- A set of interconnected computer newtworks distributed around the globe
- data source: Cook c. and Carber J, 2012. "Foundation HTML5 with CSS3". Springer Pp.
M
- model-driven development (MDD)
- An approach to software engineering centred around system models that are expressed in the UML. Rather than programming language code. This extends MDA to consider activities other than development such as requirements engineering and testing.
- Data source: Sommerville I. 2011"Software Engineering" 9th Edition. Pearson Pp.741
P
- POP
- Post Office Protocol (POP) make e-mail exchange possible. It is an application-layer Internet standard protocol which is used by local e-mail clients to retrieve e-mail from a remote server over a TCP/IP. connection.
S
- server
- "The computer that serves data to the client is, not surprisingly, known as a server. The Internet is riddled with servers, all storing and processing data and delivering it in response to client requests."
- SMTP
- Simple Mail Transfer Protocol (SMTP). It is one of type of protocols at work on the Internet. It is an Internet standard for electronic mail (email) transmission.
- software development life cycle
- often used as another name for the software process; originally coined to refer to the watherfall model of the software process.
- Data source: Cook c. and Carber J, 2012. "Foundation HTML5 with CSS3". Springer Pp.
U
- URL
- URL: Uniform Resource Locator.
- URL address
- The Internet address portion of a URL can be either a name, e.g. www.gcu.ac.uk, or a number, e.g. 152.118.13.123
- URL protocol
- The protocol portion of a URL specifies the way that the web browser will interact with the server to obtain the resource.
W
- web service
- An independent software component that can be accessed through the internet using standard protocols. It is completely self-contained without external dependencies. XML-based standards such as SOAP (standard Object Access Protocol), for web service information exchange, and WSDL (Web Service Definition language), for the definition of web service interfaces, have been developed. However, the REST approach may also be used for web service implementation.
- Data source: Sommerville I. 2011"Software Engineering" 9th Edition. Pearson Pp.748
- WWW
- World Wide Web. A set of standards for hypermedia documentation. It now has become synonymous with the Internet.
- Data source: Cook c. and Carber J, 2012. "Foundation HTML5 with CSS3". Springer Pp.
X
- XML
- Extended Markup Language. XML is a text markup language that supports the interchange of structured data. Each data field is delimited by tags that five information about that field. XML is now very widely used and has become the basis of protocols for web services.
- Data source: Sommerville I. 2011"Software Engineering" 9th Edition. Pearson Pp.748