-
Links
Hyperlinks are the backbone of web pages: they allow you to make connections to places within a web page and to other web pages.
This connectivity is what creates the Web.
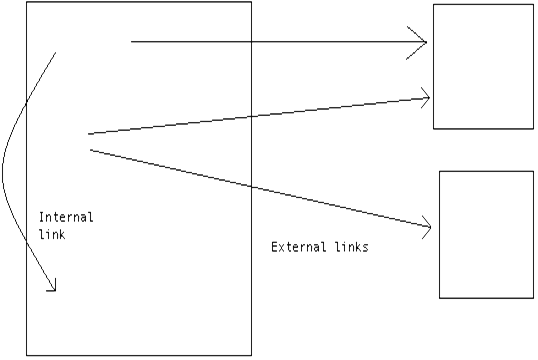
- With an external link, we only need to mark the jump off point as the URL will indicate the destination
- Can be Absolute or Relative
An internal link will match a reference to a destination within a web page - will cover later
Hypertext Links
- External links connect one document to another. A link has two components:
- the link text, which the user sees to click on
- the link target, which is the location to which the browser is directed when the link is clicked.
Form of a hypertext link - uses the <a> - Anchor Tag:
<a href="target.html"> link text </a> (target.html is the ‘link target’ )
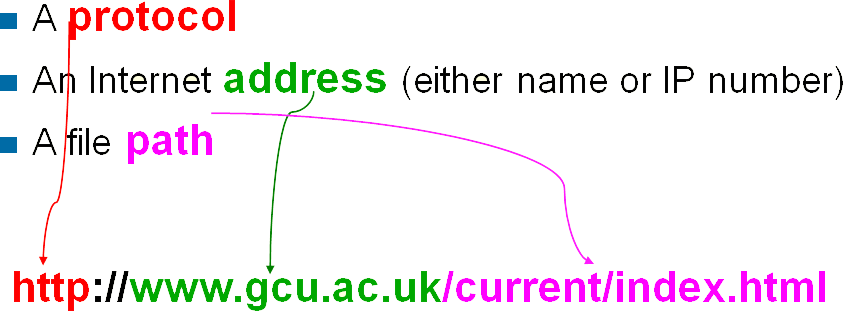
The link target, or href (hypertext reference) is in the form of a URL: Uniform Resource Locator.
A URL has 3 components, not all of which need to be supplied in every reference:
Anchors - <a> tag
An anchor can be used in two ways:
- To create a link to another document, by using the href attribute
- External Link
- To create a bookmark inside a document, by using the Name (or Id) attribute
- Internal Link ( see later)
This element is usually referred to as a link or a hyperlink.
The most important attribute of the <a> element is the href attribute, which indicates the link’s destination.
- By default, links will appear as follows in all browsers:
- An unvisited link is underlined and blue
- A visited link is underlined and purple
- An active link is underlined and red
X X
X
-
URL protocol
The protocol portion of a URL specifies the way that the web browser will interact with the server to obtain the resource.
- Protocols supported by most browsers include:
- http - Hypertext Transport Protocol (the default)
- https - Secure HTTP (used to exchange confidential information such as credit card numbers)
- ftp - File Transfer Protocol, used on some servers that host downloadable materials
- file - for URLs that are files on the same computer where the browser is running
URL address
The Internet address portion of a URL can be either a name, e.g. www.gcu.ac.uk, or a number, e.g. 152.118.13.123
If the URL address is omitted from a link in a web page, the link refers to a document on the same server that served that page.
<a href="target.html"> link text </a>
A URL without an address portion can be either absolute or relative
URL file path
The file path portion of a URL optionally specifies the chain of directories (folders) in which the document is located, and the name of the file itself. The directory names in the chain are separated by slash characters.
If the file name portion of the path is omitted, then it defaults to a value that is defined by the server, typically index.html.
- Example: the URL
- http://www.myplace.com/shopping/
- lacks a file name, and so it might be equivalent to
- http://www.myplace.com/shopping/index.html
-
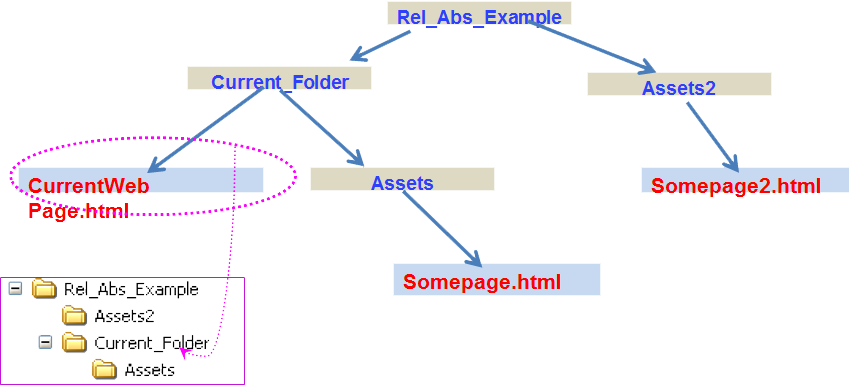
Relative/Absolute URLs
If a URL omits the Internet address portion, then the file path portion can be either relative or absolute.
In an absolute file path, the chain of directories starts at the top of the “URL space” of the server.
- An absolute file path begins with a slash
- E.g. <a href="/somepage.html">Absolute link</a>
- A relative one does NOT begin with a slash
- E.g. <a href="somepage.html">Relative link</a>
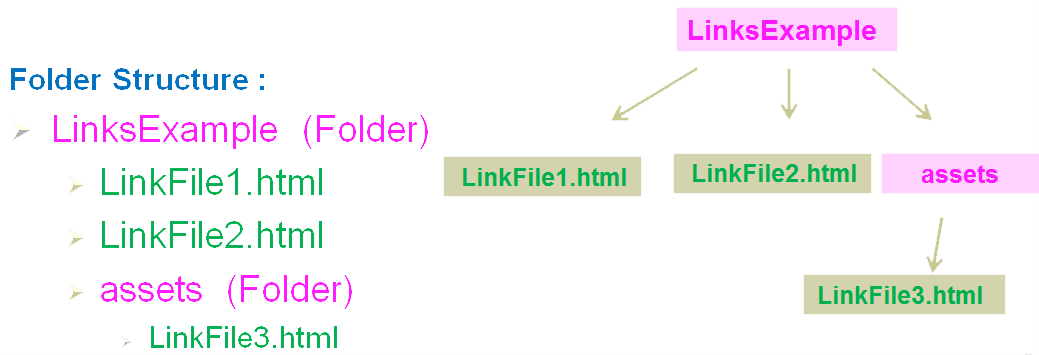
Relative URLs
For a relative reference, the chain of directories is also supplied by that of the referencing document.
It is relative to the current location of the current document
<a href="somepage.html">Relative link</a> <a href="../assets/somepage2.html">Relative link</a>
Link referencing a file in a subdirectory of the current page's directory
<a href="assets/somepage.html">Relative link</a>
Link referencing a file in a sibling directory of the current page's directory
<a href="../assets2/somepage2.html">Relative link</a>
Relative Addressing
Relative addressing is portable - it will work at any location on any server.
MUST use relative addressing to link to pages and files within your web site.
- A link should NEVER use a Drive letter
- For Example : D:\assets\files\
- this is referring to files on local machine – NOT the website
Always test your website on different PCs: All of end users unlikely use the same kind of device or browsers to view your website.
X
-
Links – Internal
An internal link will match a reference to a destination within a web page i.e. you mark the point which the user clicks (reference) and indicate the point where the cursor will jump to (destination).
These are also called Fragment Identifiers (Anchor elements):
Reference Fragment Identifiers with :
<a href="#destination">Jump to destination</a>
Create Fragment Identifier with :
<a id="destination" > Destination </a>
E-Mail Links
The anchor tag can also be used to create e-mail links.
- It is similar to an external hyperlink – with two exceptions :
- It uses mailto – instead of http://
- It will launch the default mail program configured for the browser
- It is good practice to have the email address within the Anchor Tag AND also displayed on the web page – since not everyone has an email program configured for their browser.
<a href="mailto:someone@example.com”> Contact Us at someone@example.com</a>
By placing email address in both places improves usability for all users
X
-
Lists
- There are THREE main types:
- Unordered Lists
- Ordered LIsts
- Definition Lists
Unordered List
An unordered list starts with the <ul> tag. Each list item starts with the <li> tag.
The list items are marked with bullets (typically small black circles).
<ul> <li> Coffee </li> <li> Tea </li> </ul>
● Coffee
● Tea
Ordered Lists
An ordered list starts with the <ol> tag.
Each list item starts with the <li> tag.
- The list items are marked with numbers.
- (The type attribute can be used to specify what the item label should look like. Possibilities values : 1, a, A, i, I
<ol> <li> Tea </li> <li> Coffee </li> </ol>
1. Coffee
2. Tea
Definition Lists
A definition list is a list of items, with a description of each item.
The <dl> tag defines a definition list.
The <dl> tag is used in conjunction with <dt> (defines the item in the list) and <dd> (describes the item in the list):
<dl> <dt>Coffee</dt> <dd>- black hot drink</dd> <dt>Milk</dt> <dd>- white cold drink</dd> </dl>Coffee
- black hot drink
Milk
- white cold drink
Lists - Example
Shows all types of Lists
X -
Tables
Tables are used to display numerical information or other data which it would make sense to display in spreadsheet software. They should not be used to control page layout. Historically some web developer have used tables in this way but it is not good practice and is not allowed in HTML5. Page layout should always be controlled using CSS styles.
If you do not specify a border for the table, it will be displayed without borders. It you want borders to display you need style the CSS border property as follows:
table, th, td { border: 1px solid black; }A table, at its most basic, will have a set of rows and columns.
However, each cell within a table can contain another table or even span across one or more rows or columns.
- Tables can include text, images, links etc.
- 🔗 http://www.w3schools.com/html/html_tables.asp
- The main tags used to create a table are:
- Every table is enclosed within a <table>…</table> start and end pair.
- Rows are implemented using the tag pair <tr>…</tr>
- Each cell and the data stored in it is represented using the tag pair <td>…</td>
<table> <tr> <td>Glasgow</td> <td>Scotland</td> </tr> <tr> <td>Paris</td> <td>France</td> </tr> </table>Captions are optional and can be implemented using the tag pair <caption>…</caption>
Table headings are optional and can be implemented using the tag pair <th>…</th>
Divide the Table into Header and Body using <thead> .. </thead> and <tbody> .. </tbody>
– can be used for empty cells
<table> <caption> TABLE CAPTION </caption> <thead> <tr> <th>Heading</th> <th>Row</th> </tr> </thead> <tbody> <tr> <td>Row 1 Cell 1</td> <td> </td> </tr> <tr> <td>Row 2 Cell 1</td> <td>Row 2 Cell 2</td> </tr> </tbody> </table> -
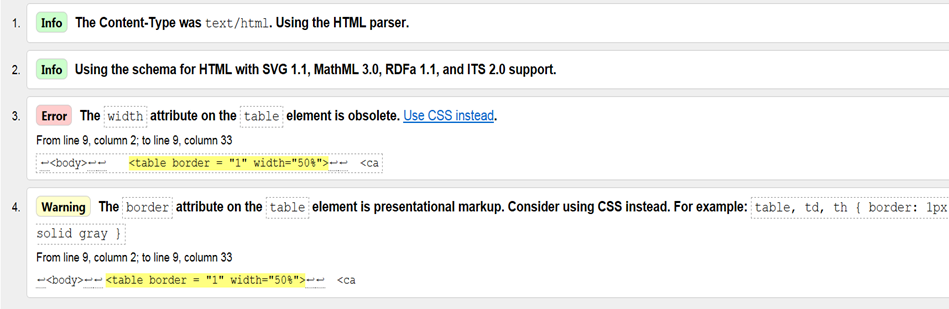
HTML5 Validation Issue
You sometimes see code where the width and the style of the border are specified as attributes. This is not correct.
<table border = "1" width="50%“ >

This is no longer correct and is not allowed in HTML5
Must use CSS to style tables and any other elements
-
Cells that Span Rows, Columns
A single cell can span multiple columns or multiple rows.
This is achieved using the rowspan and colspan attributes of the <th> or <td> element.
Example: <td colspan="2">This cell spans two columns</td> Example: <td rowspan="2">This cell spans two rows</td>
Other Examples
🔗 http://www.w3schools.com/html/tryit.asp?filename=tryhtml_table_span
🔗 http://www.htmlcodetutorial.com/tables/index_famsupp_30.html
Example
💡 Download Table-ColspanRowspan.html
<h2> Colspan Example : </h2> <table> <tr> <th colspan="3">Wide Column - uses Colspan</th> </tr> <tr> <td>Col 1.</td> <td>Col 2 </td> <td>Col 3 </td> </tr> </table> <h2> Rowspan Example : </h2> <table> <tr> <td rowspan="2">Uses Rowspan</td> <td>top right</td> </tr> <tr> <td>bottom right</td> </tr> </table>
-
Glossary
ACDEFHIORSTU
A
- Absolute URLs
- "For a relative reference, the chain of directories is also supplied by that of the referencing document. It is relative to the current location of the current document. A relative one does NOT begin with a slash"
- Anchor tag
- "Form of a hypertext link - uses the <a> - Anchor Tag. The most important attribute of the <a> element is the href attribute, which indicates the link’s destination."
- data source: Sommerville I. 2011"Software Engineering" 9th Edition. Pearson Pp.736
C
- Caption
- It specifies a caption to appear with the table. Allows an optional attribute align to specify where the caption appears relative to the table. The align position can be one of: top bottom left right
D
- Definition Lists
- A definition list is a list of items, with a description of each item.
E
- external link
- "an external link, we only need to mark the jump off point as the URL will indicate the destination. External links connect one document to another. A link has two components: the link text, which the user sees to click on the link target, which is the location to which the browser is directed when the link is clicked."
F
- Fragment Identifiers (Anchor elements):
- An internal link will match a reference to a destination within a web page i.e. you mark the point which the user clicks (reference) and indicate the point where the cursor will jump to (destination).
H
- HTTPS
- Secure HTTP (used to exchange confidential information such as credit card numbers)
- Hyperlinks
- Hyperlinks are the backbone of web pages: they allow you to make connections to places within a web page and to other web pages.
I
- internal link
- An internal link will match a reference to a destination within a web page
O
- Ordered Lists
- An ordered list starts with the <ol> tag. Each list item starts with the <li> tag. The list items are marked with numbers.
R
- Relative addressing
- Relative addressing is portable - it will work at any location on any server. MUST use relative addressing to link to pages and files within your web site.
- Relative URLs
- "For a relative reference, the chain of directories is also supplied by that of the referencing document. It is relative to the current location of the current document. A relative one does NOT begin with a slash"
S
- single cell
- A single cell can span multiple columns or multiple rows.
T
- table
- Tables are the main way of positioning elements on the screen - this is not necessarily the best way to achieve these effects but definitely the most common.
U
- Unordered Lists
- An unordered list starts with the <ul> tag. Each list item starts with the <li> tag.
- URL
- URL: Uniform Resource Locator.
- URL address
- The Internet address portion of a URL can be either a name, e.g. www.gcu.ac.uk, or a number, e.g. 152.118.13.123
- URL protocol
- The protocol portion of a URL specifies the way that the web browser will interact with the server to obtain the resource.