-
Content vs. Presentation
Original intent for HTML
Author: specify document content and structure
- Browser: present the content and structure using default values
- Formatting (layout) is based on its environment: desktop, laptop, palmtop,web phone, etc.
In reality
- Authors want much more control over layout and presentation
- Colour and font
- Alignment and spacing of text
Ad hoc tags and attributes are added by browser vendors
Browser-specific extensions are a nightmare for portability
HTML “degenerated” into a markup language for format Against its designed purpose
Style Sheets
Separates the structure/content from the presentation
- Attach formatting/style to structured documents
- Fonts, colours, spacing, …
Remove the requirement for further formatting tags
Advantages
Capability of imposing consistency on style
Precise control over presentation
Separation of content and presentation.
- Create multiple views of your content,
- e.g. for screen, print or mobile devices.
Design modular styles for Web sites or documents, e.g. styles can refer to elements, attributes or to a class.
Easier to alter the style of a site.
Simplify site maintenance
Faster downloads
-
Cascading Style Sheets
Cascading Style Sheets (CSS) are a standard set by the World Wide Web Consortium (W3C) for managing the design and formatting of Web pages in a Web browser
A single piece of CSS formatting information, such as text alignment or font size, is referred to as a style
Some of the style capabilities of CSS include the ability to change fonts, backgrounds, and colors, and to modify the layout of elements as they appear in a Web browser
CSS information can be added directly to documents or stored in separate documents and shared among multiple Web pages
The term “cascading” refers to the Web pages’ ability to use CSS information from more than one source
Style Sheets
Each element on a page has a style defined for it.
The style is defined by a set of attribute : value pairs.
- Style attributes can control:
- Typeface and font properties
- Background properties
- Box-related properties
- List properties
A Quick History - CSS Levels (Versions)
- CSS1:
- Selectors, properties and values
- CSS2:
- Media, extended visual formatting and improved positioning
- CSS3:
- becoming widely supported in Browsers
- Enhancements, layout models, audio, effects
-
Specifying Colours
Before we examine CSS in detail – we will look at the use of colours on websites
Colour can be specified in two ways: by Colour Name or by 24-bit RGB value.
Using RGB values, the colours are represented by a set of red, green and blue colour values.
Every colour can be composed from the 3 primary colours : red, green and blue.
These colour values are represented by an 8 bit number expressed as two hexadecimal numbers.
the value of each Byte represents how much of that colour is being used.
each byte – can have any value from 0 to 255 (decimal) or 00 to FF (Hex)
Allows 16,777,216 different colours !!!
RGB Codes
- Need a value for each colour :
- white is #FFFFFF or rgb(255, 255, 255)
- black is #000000 or rgb(0, 0, 0)
- red is #FF0000 or rgb(255, 0, 0)
- blue is #0000FF or rgb(0, 0, 255)
- purple is #800080 or rgb(128,0,128)
- brown is #A52A2A or rgb(165,42,42)
HTML Colour Names
Black = "#000000“
Silver = "#C0C0C0"
Gray = "#808080"
White = "#FFFFFF"
Maroon = "#800000"
Red = "#FF0000"
Purple = "#800080"
Fuchsia = "#FF00FF"
Green = "#008000"
Lime = "#00FF00"
Olive = "#808000"
Yellow = "#FFFF00"
Navy = "#000080"
Blue = "#0000FF“
Teal = "#008080"
Aqua = "#00FFFF"
-
HTML Colours - Shortcut
Can use the following shortcut if the TWO digits for a RGB colour are the same :
- For example:
- #FF33AA can be shortened to : #F3A
- (used in the Lynda.com videos )
Online Colour Charts
- Colour Names:
- http://www.w3schools.com/colors/colors_names.asp
- Colour Hex Values :
- http://www.w3schools.com/colors/colors_hex.asp
- http://www.somacon.com/p142.php
- http://www.december.com/html/spec/color.html (colours organized in groups that go well together)
Notes on Using Colours
The use of HTML elements and attributes for specifying colour is deprecated - Use style sheets instead.
Don't use colour combinations that cause problems for people with colour blindness in its various forms.
If you use a background image or set the background colour, also set the various text colours as well.
Colours may look different on various platforms, e.g. on Macs, Windows, or LCD panels.
- ALWAYS use the American spelling ….. color
- Now back to CSS ……
-
CSS - Ways to define styles
1. Default : provides values for all element properties, unless you change it. (Note: user can customise browser to change defaults!)
2. Inline : style is defined as an attribute of the element in-place. Use this for “one-off” or special styles.
3. Embedded : styles defined in the head portion of web page. Use this if you don’t have many web pages, or for styles that are useful only for the given page.
4. External style sheet : styles defined in a separate file. Use this to centralise style definitions and provide uniformity across all pages of a web site.
Inline Styles
Defined for individual elements, at the point of use (in the HTML).
- Useful for “one-off” styles that are not likely to be used elsewhere
- Inefficient …. So hardly ever used !!!!
To implement inline styles requires the use of the style attribute.
<tag style="attribute:value; attribute:value ...“>HTML text </tag>
For example if the colour of a specific heading is to be changed then the heading element <h1> can be extended as shown below:
<h1 style="color: #00FF00"> Brian Shields </h1>
In this example the colour of the text is set to Green.
This will only affect the text encapsulated within the <h1> tags which have the CSS Inline Style.
<body> <h1> Brian Shields </h1> <br/> <h1 style=" color: #00FF00">Brian Shields </h1> <br/> <h1> Brian Shields </h1> </body>
Embedded Styles
To implement embedded styles requires the definition of the style to be declared inside the <head>…</head> tags.
To do this requires the use of the <style> tag,
For example:
<style type="text/css"> h3 {color: purple;} h4 {color: #4D3232;} </style>Embedded Styles - Example
<html> <head> <title>Example 2 - embedded style</title> <style type="text/css"> h1 {color: red;} h2 {color: #0000FF;} </style> </head> <h1>Brian Shields</h1> <br/> <h2>Glasgow Caledonian University</h2> </html>Here the selectors are simply tag names. The style rules will apply to elements defined by those tags. 💡 Embedded_Example.htm
X<html> <head> <title>Page with embedded style</title> //The type attribute is "text/css". //Style definitions go into a <style> element in document head. <style type="text/css"> //Selector determines what elements the style rule applies to. //Style definitions separated by ; and are then enclosed in { } selector { attribute : value ; attribute : value ... } selector { attribute : value ; attribute : value ... } ... </style> </head> ... </html> -
A Basic CSS Rule
- Syntax:
- selector { property : value;}
selector is the HTML element(s) to which the rule applies, e.g. body
property is the property of the element that we want to affect with a style, e.g. color
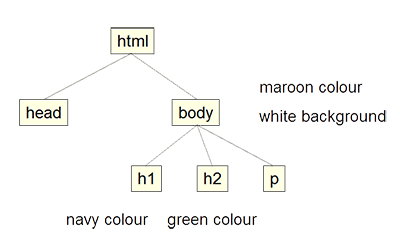
value is the specification for the property, e.g. maroon (dark red color)
External Style Sheets
In the following examples – we will apply various styles to this file :
<body> <h1>The story of my first styled page</h1> <h2>Welcome to my styled page,</h2> <p>It lacks images; it has no links but at least it has style. <br /> There should be more here, but I don't know what yet. </p> </body>
A style sheet can be placed in a separate file (usually named with suffix .css) and referenced by HTML files that need it.
Useful for centralizing control of style and ensuring uniform appearance across many pages of a web site.
The contents of the file are what would go between <style> ... </style> of an embedded style layout.
Note: this file is not HTML!
The file is referenced using a <link> tag in the HTML document's head portion.
Example of using style sheet
<html> <head> <title>Style Example</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> ... <p class="excerpt">affected text</p> ... </html>
The rel attribute specifies the relationship of the referenced file to this page.
The type attribute must be "text/css".
The href attribute is a URL pointing to the external style sheet.
Example of style sheet
Here is what an external style sheet (named first_try.css) could contain:
/* sample style sheet */ body { color : maroon; }Note that there is no HTML in this file!
This example also illustrates a CSS comment between /* and */ . Such comments can be placed in external or embedded style sheets. 💡 CSS_1_first_try.html
-
Second Try
// Always use a semi-colon: body { color: #800000; background: #FFFFFF; } h1 { color: #000080; } h2 { color: #00FF00; }Specific Rules > General Rules

Third Try
body { color: #800000; background: #FFFFFF; font-family: cursive; } //Grouping Selectors - Always use a comma h1, h2 { color: #000080; font-family: arial, sans-serif; } -
Font Properties
- modify the appearance of text
- font-family : courier or sans-serif
- font-size : 12pt or 120% or +2pt or medium
- font-stretch :ultra-condensed to ultra-expanded
- font-style : italic
- font-variant : small caps or normal
- font-weight : normal, bold, bolder, lighter, 100 (lightest) to 900 (boldest)
CSS Units - Measurement Values
Unit Description % percentage in inch cm centimeter mm millimeter pt point (1 pt is the same as 1/72 inch) pc pica (1 pc is the same as 12 points) px pixels (a dot on the computer screen) em see next slide ex one ex is the x-height of a font
(x-height is usually about half the font-size)Unit em
Description
1em is equal to the current font size.
2em means 2 times the size of the current font.
E.g., if an element is displayed with a font of 12 pt, then '2em' is 24 pt.
The 'em' is a very useful unit in CSS, since it can adapt automatically to the font that the reader uses
Text Properties
- letter-spacing : 2px
- line-height : 14pt or 120% or 2.0 (scaling factor)
- text-align : right or left or center or justify
- text-decoration : underline or overline
- text-indent : 20px
- vertical-align : sub or super or middle or top
- word-spacing : 25px
- text-transform : uppercase or capitalize or lowercase
-
Background Properties
define the background colour for elements
p { background-color : #DDDDDD; }define background images for elements
p { background-image : url(backgrounds/marble.gif); }List Properties - Examples
- Specify an image as list item marker
- list-style-image : url(./images/bullet.gif)
- Specify bullets for an unordered list
- list-style-type : square or disc or circle
- Specify lower case roman numerals for an ordered list
- list-style-type : lower-roman
Fourth Try
body { color: #800000; background: #FFFFFF; font-family: cursive; } h1, h2 { color: #000080; font-family: arial, sans-serif; } ol { background-color: #C8F526; } li { list-style-type : lower-roman; } -
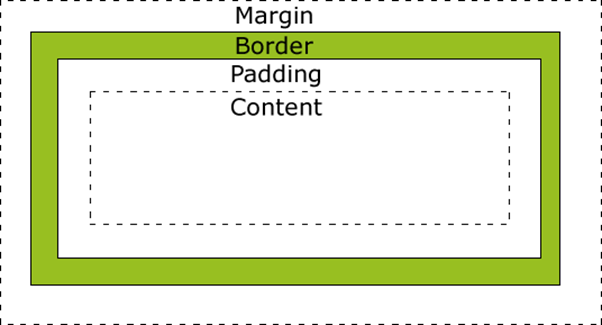
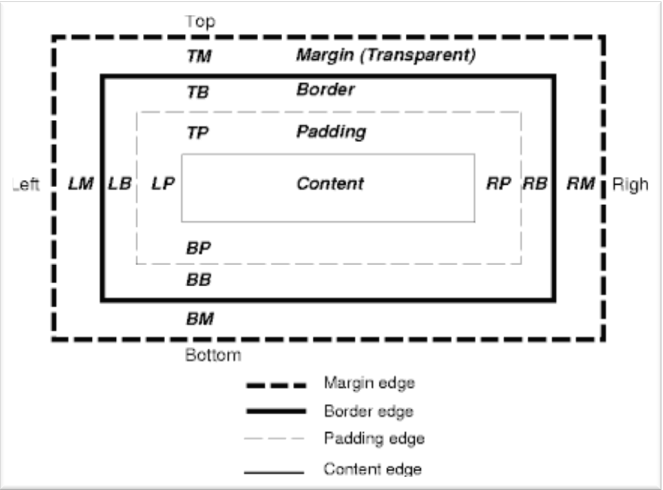
CSS Box Model
Each element is contained in an invisible rectangle box
The ‘html' element is the outermost box.
The 'head' and 'body' elements are the second layer of boxes.
The 'body' box contains boxes for paragraphs (p), divs, spans, headers (h1, h2, h3), etc.
Each box can contain other boxes with their corresponding elements inside.
- Each box is made up of four components:
- Content
- Padding
- Borders
- Margins (transparent)
💡 Download Box Model Resource Files
Fifth Try - The Border Properties
/* other rules as before */ p { background-color: yellow; border-color: green; border-style: double; border-width: medium; }Sixth Try
p { background-color: #C8F526; border-color: #800000; border-style: solid; border-width: medium; padding: 10px; margin: 30px; }X X
X X
X -
Style Classes
- These allow you to control which elements of a given type should use a style rule. This method has two parts:
- In the style sheet, the selector defines the class name, which is preceded by a period.
- In the HTML, the tag includes the class attribute and specifies the value of the class name
- For example we may wish to create two paragraph definitions that we can use when we want to indicate danger and information - classes_example.css
p.warning { background-color: #FFE4E1; color: #000000; border: #DC143C 3px dashed; } p.info { background-color: #FFD700; color: #000000; border: #B8860B 3px solid; }The class “warning” has a background colour of light red and a text colour of black
The class “info” has a background colour of gold and a text colour of black.
Both have a THREE pixel border – one is dashed – the other is solid
Note the full stop separating the tag and the class.
Having declared these classes we can now use them inside our own HTML pages.
To do this, the <p> tag must be extended using the class attribute :
<p class="warning">This is a Warning !!!</p>
<p class="info"> This is for Information </p>
In the above example the styles were explicitly defined for the <p> tag
- However, styles can be defined by omitting the tag, thus generating a style that can be used by many elements
- not just <p>
.large {font-size: xx-large;}
This defines a font size, which is extra, extra large - defined in 💡 classes_example.css
-
Validation
You should always validate CSS files :
http://jigsaw.w3.org/css-validator/
Use this to validate your external style-sheet (.css file)
References
Tutorials:
Detailed References:
-
Videos
📹 CSS First Letter, First Line
XXXXXXX -
Glossary
CES
C
- Cascading
- The term “cascading” refers to the Web pages’ ability to use CSS information from more than one source
- Data source: Sommerville I. 2011"Software Engineering" 9th Edition. Pearson Pp.741
- Cascading Style Sheets (CSS)
- CSS are a standard set by the World Wide Web Consortium (W3C) for managing the design and formatting of Web pages in a Web browser.
- Sommerville I. 2011"Software Engineering" 9th Edition. Pearson Pp.736
- CSS1
- Selectors, properties and values.
- Sommerville I. 2011"Software Engineering" 9th Edition. Pearson Pp.748
- CSS2
- Media, extended visual formatting and improved positioning.
- Sommerville I. 2011"Software Engineering" 9th Edition. Pearson Pp.748
- CSS3
- becoming widely supported in Browsers; Enhancements, layout models, audio and effects.
- CSS:default
- It provides values for all element properties, unless you change it. (Note: user can customise browser to change defaults!
- Cook c. and Carber J, 2012. "Foundation HTML5 with CSS3". Springer Pp.
- CSS: Embedded
- styles defined in the head portion of web page. Use this if you don’t have many web pages, or for styles that are useful only for the given page.
- CSS: External style sheet
- styles defined in a separate file. Use this to centralise style definitions and provide uniformity across all pages of a web site.
- CSS: Inline
- style is defined as an attribute of the element in-place. Use this for “one-off” or special styles.
- Data source: Cook c. and Carber J, 2012. "Foundation HTML5 with CSS3". Springer Pp.
E
- em
- 1em is equal to the current font size. 2em means 2 times the size of the current font. E.g., if an element is displayed with a font of 12 pt, then '2em' is 24 pt.
S
- Specifying Colours
- Colour can be specified in two ways: by Colour Name or by 24-bit RGB value.
- style
- A single piece of CSS formatting information, such as text alignment or font size, is referred to as a style
- Sommerville I. 2011"Software Engineering" 9th Edition. Pearson Pp.739