03
-
Lab 3 - Cascading Style Sheets
Exercise 3a
💡 GCU_Info.html- Create an external style sheet called GCU.css
- Modify GCU_Info.html to use this external style sheet.
- Update GCU.css with the following tag styles
- Refer to your Lecture Notes, Lecture Files AND w3schools
- Do one tag at a time – save the .css file – and refresh GCU_Info.html in Firefox
- Also validate your work
Body Color = #88000 Background = #FFFFFF; H1 Color = #000080; font-family = arial, sans-serif H2 Color = olive; font-family = arial, sans-serif; font-style = italic ul (unordered list) list-style-type = circle p class – band75 //This only applies to the paragraph beginning background-color: #C8F526; border-color: #800000; border-style: solid; border-width: medium; color: #0000CC; p class – band84 //This only applies to the paragraph beginning background-color: #CCCCCC; border-color: #800000; border-style: double; border-width: 20px; color: #0000CC; padding: 50px; margin: 50px;
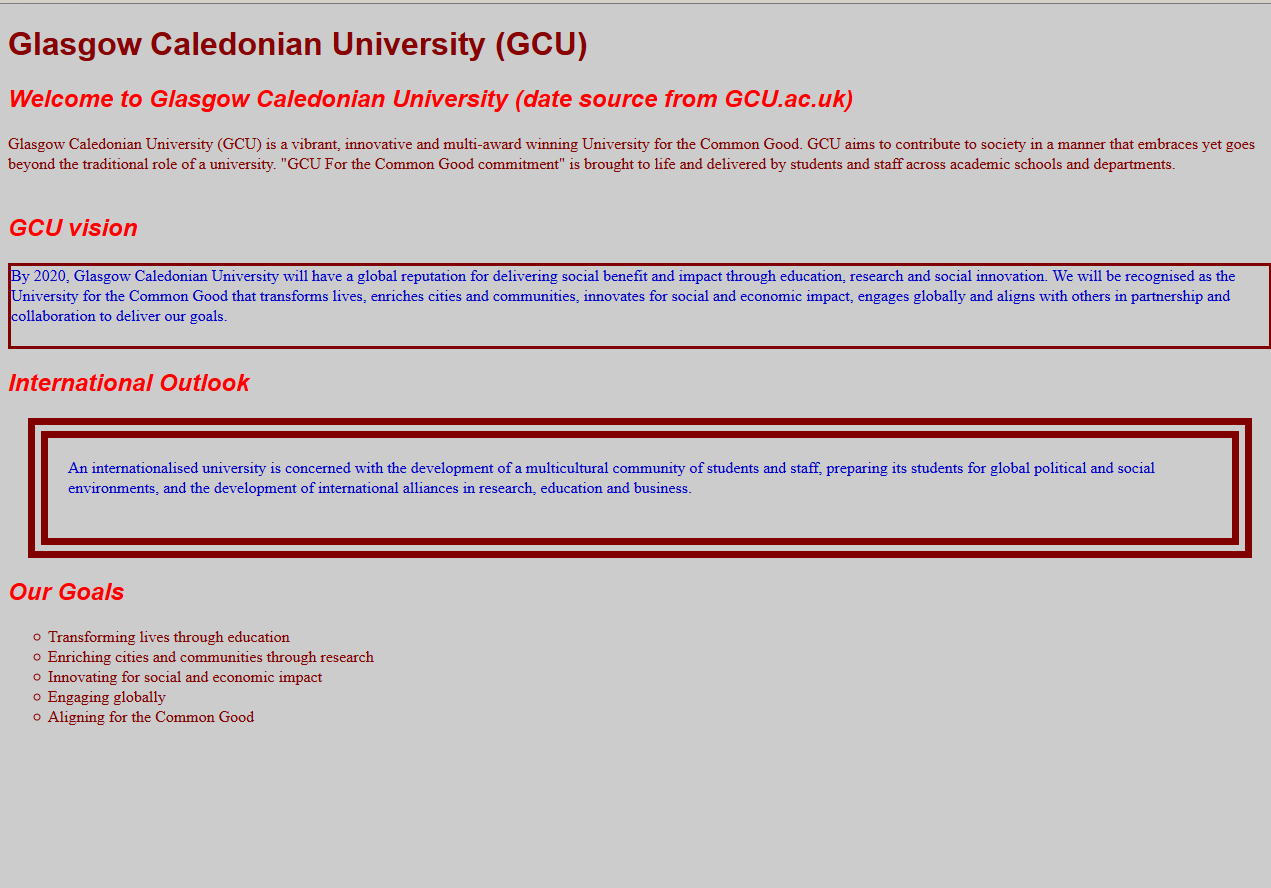
The final page should look like this:
Exercise 3b
- Change some of the values in gcu.css – and see the effect of these changes:
- For example:
- in p.band85 … change padding to 20px and margin to 20px
- change all headings to be a red font
- make the background colour of both boxes to be the same colour
- Investigate w3schools and try changing other values
X(Note that the design of this page is inconsistent and it has a poor layout. The purpose of this page is to test tags – NOT to be an actual web page)