-
This presentation covers the following topics
- Compound Selectors (Descendant Selectors)
- Pseudo Classes
- Pseudo Elements
- Span and div
- Display Property
Validation
You should be in the habit of checking all the html you write using the w3c validator tool. You should now start to do the same for any stylesheets you write. The CSS validation tool can be found at 🔗 http://jigsaw.w3.org/css-validator
-
Tables - CSS
As mentioned during the lecture about HTML Tables – CSS must be used to style the tables
All of the Table Examples in HTML Lecture 2 contained validation errors – due to ‘border’ and ‘width’ – for example :
<table border = "1" width="50%“ >
- These are NOT allowed in HTML5
- Must use CSS !!!!!!
For example – Table 1
<style> table, td { border: 2px solid black; } </style> </head> <body> <table> <tr> <td>Glasgow</td> <td>Scotland</td> </tr> <tr> <td>Paris</td> <td>France</td> </tr> </table> </body>- CSS is used to ensure that :
- Table
- th cells
- td cells
Have a 2px solid black border
-
Tables - CSS - Table 2
<style> table, th, td { border: 1px solid black; } table { width : 50%; } </style> <body> <table> <caption> TABLE CAPTION </caption> <thead> <tr> <th>Heading</th> <th>Row</th> </tr> </thead> <tbody> <tr> <td>Row 1 Cell 1</td> <td> </td> etc- CSS is used to ensure that :
- Table
- th cells
- td cells
Have a 1px solid black border
- In addition
- Table
- Will have a width of 50%
All other Tables examples are within the :
-
More CSS
- Compound Selectors
- (Descendant Selectors)
Pseudo-classes
Pseudo-elements
Compound Selectors
Also known as : Descendant Selectors
Selectors can be defined so that a style rule applies to an element only when it is a descendant of a certain other type of element. Examples:
ul ul { list-style-type : square }This specifies that an unordered list inside another unordered list will be bulleted by squares.
h1 em em { color : red }This specifies that emphasized text inside emphasized text in an <h1> header will appear in red.
Compound selectors are more specific than simple selectors. For instance, if a style sheet defines both
p{ color : red } div p { color : blue }then for a <p> tag that is inside a <div> element, the second rule would apply.
💡 Download CSS2_Compound_Selectors.html
Pseudo-classes
These are like style classes, but an element acquires a pseudo-class by user action or by a relationship other than descendancy.
In the style sheet, a pseudo-class name is preceded by a colon.
In the HTML, the pseudo-class name is NOT used with the affected tag, because it is implied.
Link-related pseudo-classes :
a:link { color : red }Applies when the link has not yet been visited.
a:visited { color : green }Applies when the link has been visited
a:hover { color: yellow }Applies when the mouse is over the link.
a:active { color : orange }Applies when the link is clicked.
-
Pseudo-elements
Closely related to pseudo-classes, in that they are defined by relationships, not by explicit declarations.
A pseudo-element refers to a virtual element that is part of an actual element, rather than a special case of a whole element.
- :first-line is a pseudo-element that consists of the first line of text in a block-level element.
- :first-letter is a pseudo-element that consists of the first letter of the text in an element.
First-line formatting :
p:first-line { font-weight:bold }First-letter formatting :
p:first-letter { font-size: 200%; float: left }p { text-indent: 1em } p.initial { text-indent: 0 } p.initial:first-line { text-transform: uppercase } p.initial:first-letter { font-size: 24pt }This indents all normal paragraphs.
A paragraph that is declared with class="initial" is not indented
Its first line appears :
in all capital letters,
with an extra-large first letter.(Resize Browser Window to see full effect of Pseudo-Elements in this Example)
-
The <span> and <div> Tags
These tags are provided to allow arbitrary chunks of HTML to be treated as elements. This is usually done in order to apply style attributes to them
A <span> ... </span> element defines an “inline” structure, i.e. it simply defines a stretch of text. Thus it can be used within a paragraph or table element without affecting the flow of the text.
- A <div> ... </div> element defines a “block” structure. Usually the browser will place line breaks before and after this element, but otherwise it has no effect itself.
- <div> - can contain any content
<span>
<html> <head> <title>CSS - Ex 5 - span</title> <style type="text/css"> span.blue {color:lightskyblue;font-weight:bold} span.green {color:darkolivegreen;font-weight:bold} </style> </head> <body> <p>This text is <span class="blue">light blue</span> and this text is <span class="green">dark green</span> - example of span.</p> </body> </html><div>
<html> <body> <h1>This is a header</h1> <p>This is a paragraph.</p> <div style="color:#00FF00"> <h1>This is a header</h1> <p>This is a paragraph.</p> </div> </body> </html>
-
CSS display Property
- inline;
- This is default. The element is displayed as an inline-level element (like span)
- block;
- The element is displayed as a block-level element (like paragraphs and headers)
- none;
- The element will not be displayed at all
<style> span { color:red; } span.disp1 { display:block; } li.disp2{display:inline;} li.disp3{display:none;} </style> -
Special Selectors - Style Classes
- If you want to distinguish between instances of one element – can use Style Classes ( see previous Lecture)
- e.g. one particular paragraph
In the CSS file - precede the class name with the '.' flag in your style sheet.
p.warning { background-color:#FFE4E1; ……… } p.info { background-color:# FFD700; ……… }In the HTML file add a 'class' attribute to the element(s) and give them a value.
<p class="warning">This is a Warning !!!</p> <p class="info"> This is for Information </p>
In the above example the styles were explicitly defined for the <p> tag only
- However, styles can be defined by omitting the tag, thus generating a style that can be used by many elements
- not just <p>
In CSS file :
.large {font-size: xx-large;}In XHTML :
<p class="large"> This text is very large</p> <h1 class="large"> This Header is very large</h1>
Special Selectors - ID Tags
The ID selector is used to specify a style for a single, unique element.
The ID selector uses the ID attribute of the HTML element, and is defined with a "#".
The style rule below will ONLY be applied to the element with id="para1” :
#para1 { text-align:center; color:red; }<p id="para1">This paragraph uses an ID!</p> <p>This paragraph is not affected by the style.</p>
-
Using <div> to control content
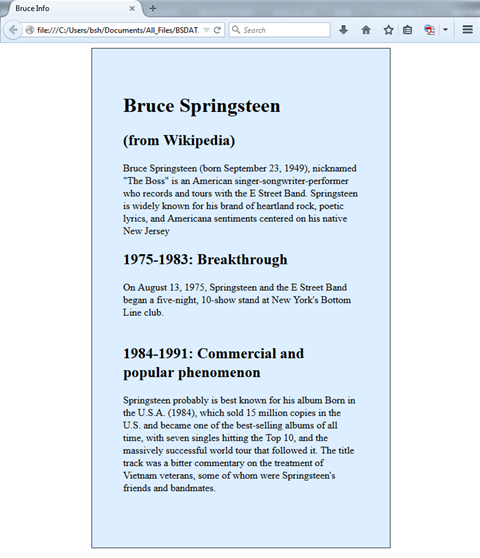
The <div> tag is widely used with CSS to control the styling of a web-page
This example is based on the example used within the CSS for Developers videos
<style> #content { width:50%; margin : 0 auto; padding :50px; background-color: #DCEEFF; border : 1px solid #333; } </style> </head> <body> <div id = "content"> …… ……. </div> </body><style> #content { width:50%; //width is 50% of browser window margin : 0 auto; //margin top and bottom are 0px //margin left and right are auto – adjusts with window size padding :50px; // padding (inside border) is 50 px background-color: #00f8f8; // background colour is blue border : 1px solid #333; // border around all content } </style>X X
X -
Using Various Selectors….
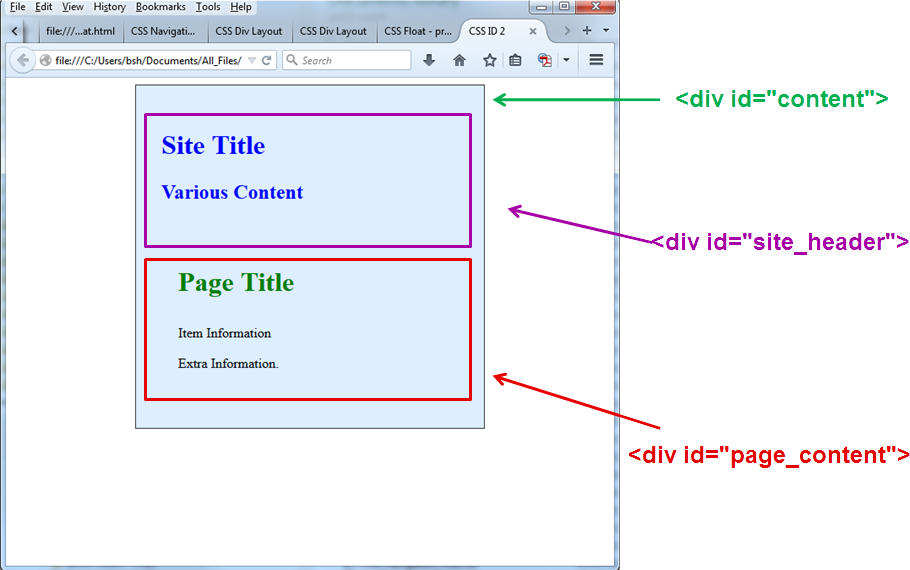
We can use these various tags together
<div id="content"> <div id="site_header"> <h1>Site Title</h1> <h2>Various Content</h2> </div> <div id="page_content"> <h3 class="title">Page Title</h3> <p> Item Information</p> <p>Extra Information.</p> </div> </div>#content { width:50%; margin : 0 auto; padding :30px; background-color: #DCEEFF; border : 1px solid #333; } #site_header { color:blue; } #page_content { padding :20px; } .title { font-size: 200%; font-weight:bold; color:Green; }X
-
A collated list of all CSS Examples
All of these Examples are from w3schools
- Colour RGB Values
- use this to identify specific RGB values/Colour names:
🔗 http://www.w3schools.com/cssref/css_colors.asp
🔗 http://www.w3schools.com/css/css_examples.asp
Specific Examples :
🔗 Specify the space between lines
🔗 Add other styles to hyperlinks
Specify the padding for th and td elements
Create a fancy table
Make the first letter and first line special
CSS Image Opacity / Transparency
-
Glossary
CDHIPS
C
CCS list-ordered lists (<ol>)
The list items are marked with numbers or letters
CCS list- unordered lists (<ul>)
the list items are marked with bullets.
Data Source: Cook c. and Carber J, 2012. "Foundation HTML5 with CSS3". Springer Pp.
Compound Selectors
Compound selectors are more specific than simple selectors.
CSS Display Property
"A <div> ... </div> element defines a “block” structure. Usually the browser will place line breaks before and after this element, but otherwise it has no effect itself. block; The element is displayed as a block-level element (like paragraphs and headers)"
CSS list-style-type Property
The list-style-type specifies the type of list-item marker in a list
Data Source: Cook c. and Carber J, 2012. "Foundation HTML5 with CSS3". Springer Pp.
D
Descendant Selectors
known as : Descendant Selectors
div
A <div> ... </div> element defines a “block” structure. Usually the browser will place line breaks before and after this element, but otherwise it has no effect itself.
<div> tag
The <div> tag is widely used with CSS to control the styling of a web-page
H
h1 em em { color : red }
This specifies that emphasized text inside emphasized text in an <h1> header will appear in red.
I
ID Tags
The ID selector is used to specify a style for a single, unique element. The ID selector uses the ID attribute of the HTML element, and is defined with a "#".
P
Pseudo Classes
"These are like style classes, but an element acquires a pseudo-class by user action or by a relationship other than descendancy.A pseudo-element refers to a virtual element that is part of an actual element, rather than a special case of a whole element."
Pseudo Elements
A CSS pseudo-element is used to style specified parts of an element.
S
Selectors
Selectors can be defined so that a style rule applies to an element only when it is a descendant of a certain other type of element
Span
This tag is provided to allow arbitrary chunks of HTML to be treated as elements. This is usually done in order to apply style attributes to them. A <span> ... </span> element defines an “inline” structure, i.e. it simply defines a stretch of text. Thus it can be used within a paragraph or table element without affecting the flow of the text.
Style Classes
"The .class selector selects elements with a specific class attribute.
To select elements with a specific class, write a period (.) character, followed by the name of the class.
You can also specify that only specific HTML elements should be affected by a class. To do this, start with the element name, then write the period (.) character, followed by the name of the class . If you want to distinguish between instances of one element – can use Style Classes. In the CSS file - precede the class name with the '.' flag in your style sheet."
Data source: 🔗 https://www.w3schools.com/cssref/sel_class.asp