-
The position Property
- The position property specifies the type of positioning method used to locate elements on screen. There are four different position values:
- static
- relative
- fixed
- absolute
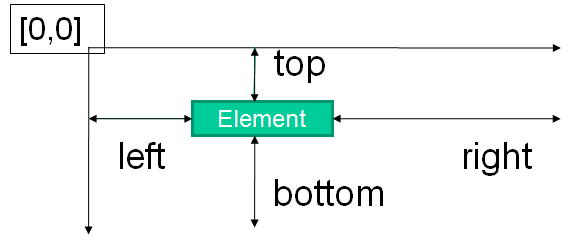
Once the position property has been set elements are positioned using the top, bottom, left, and right properties. These properties do not work unless the position property is set first. They also work differently depending on the position value that has been chosen.
-
Positioning
Create a div element.
- Use the “position” attribute to place the element on the page.
- “Default”: position:static;
- Element is placed where it would normally be placed.
position: relative
Specify top, bottom, left and right to place the element on the page relative to its 📷 default position.
<style type="text/css"> h2.pos_left { position:relative; left:-20px; } h2.pos_right { position:relative; left:20px; } </style> <body> <h2>This is a heading with no position</h2> <h2 class="pos_left">Moved left relative to its original position </h2> <h2 class="pos_right">Moved right relative to its original position </h2> </body>position: relative
#special { position:relative; top:50px; left:40px; }<h1>This is a heading at its expected position </h1> <div id="special"> <h2> This is a Header 2 </h2> <p> This is a Paragraph </p> </div>
Places the element 50 px down and 40px to the left of where it would normally be.
X
-
position: absolute
The element is removed from the page and placed exactly as specified; even on top of other elements
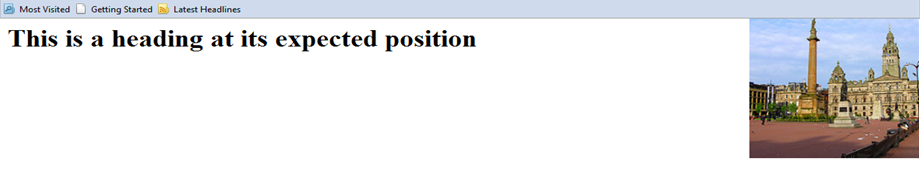
#special { position:absolute; top:0; right:0; }<body> <h1>This is a heading at its expected position</h1> <div id="special"> <img src = "George_Square.jpg" alt="Glasgow"> </div> </body>
Element is now on the top Right corner - 💡 CSS_Pos_Abs1_htm

The element is removed from the page and placed exactly as specified; even on top of other elements.
#special { position:absolute; top:0; left:0; }<body> <h1>This is a heading at its expected position</h1> <div id="special"> <img src = "George_Square.jpg" alt="Glasgow"> </div> </body>
Element is now on the top LEFT right corner - 💡 CSS_Pos_Abs2_htm
It is put on top of existing text ----> Absolute Position !!!

-
float:[left|right]
Floats the element as far as possible to the left or right.
Text wraps around it.
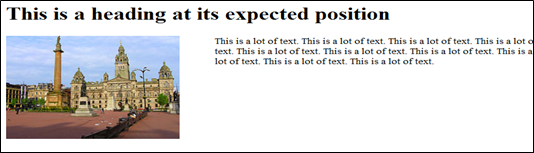
#special { float:left; margin-right :20px; }<h1>This is a heading at its expected position</h1> <div id="special"> <img src = "George_Square.jpg" …. > </div> <p> This is a lot of text. …….. </p>The element is floated to the left hand side:

clear:[both|left|right]
Specifies the sides which have to stay clear of other text.
#idname { float:left; width:190px; clear: right; }This will remove text on the right.
-
Using a Navigation Bar - uses Absolute Position
💡 CSS2_Navigation_Absolute.html
Move main page (BODY) to the right.
Restrict width of Navigation menu.
Place Navigation menu on the left – using ABSOLUTE POSITION

CSS
//move main body over to the right body { // Move entire BODY Content to the right padding-left: 11em; // Text colour is Dark Blue color: #0033DD ; }// place the Navigation List on the left ul.navbar { // put navigation in ABSOLUTE position position: absolute; // specify navigation TOP position top: 2em; // specify navigation LEFT position / left: 1em; // specify actual WIDTH of navbar - note it is LESS than BODY padding-left - prevents overlapping width: 9em; }X -
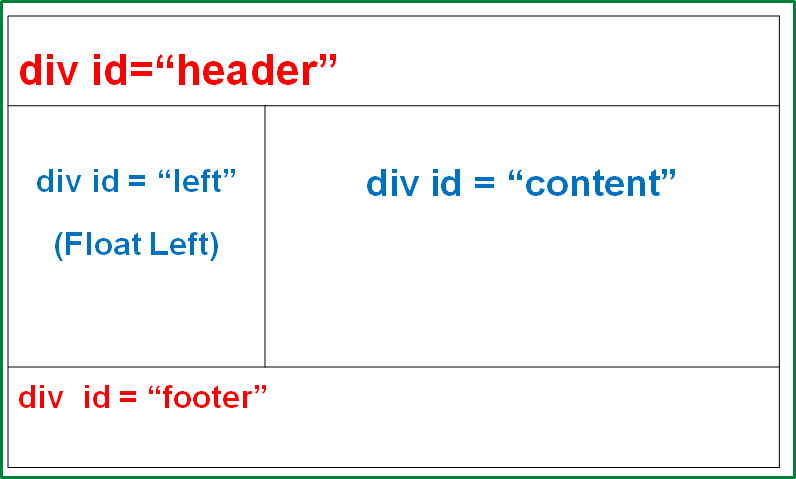
Creating Layouts – uses Float
X -
Body Section
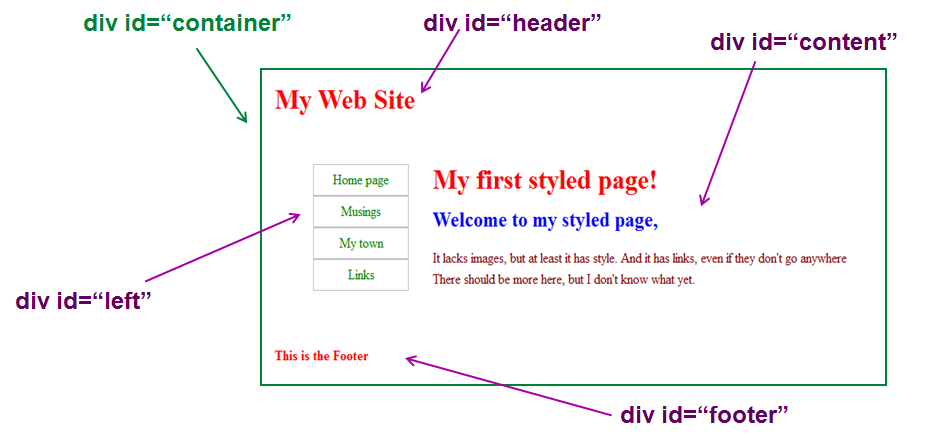
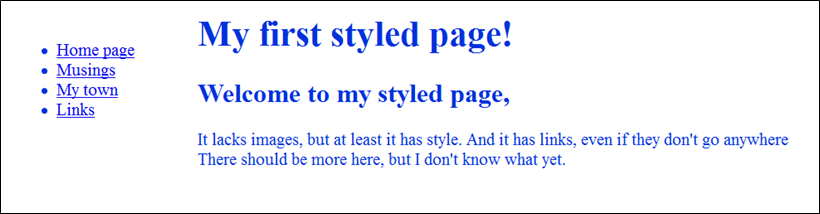
<div id="container"> <div id="header"> <h1>My Web Site</h1> </div> <div id="left"> <ul class="navbar"> <li><a href="#">Home page</a></li> <li><a href="#">Musings</a></li> <li><a href="#">My town</a></li> <li><a href="#">Links</a></li> </ul> </div> <div id="content"> <h1>My first styled page!</h1> <h2>Welcome to my styled page,</h2> <p>It lacks images…………. </p> </div> <div id="footer"> <h4>This is the Footer</h4> </div> </div>
Div Styles used
body { color:maroon; } #container { width:100%; margin:0px; line-height:150%; } #header, #footer { padding:0.5em; color:red; clear:left; } #left { float:left; width:160px; margin:0; padding:1em; } #content { margin-left:190px; padding:1em; -
Tag Styles used
.navbar li { list-style: none; padding: 5px; border-width: 1px; border-style: solid; border-color: silver; text-align: center; } .navbar a { color: green; text-decoration: none; } h1 { color: red; } h2 { color: Blue; } a:hover { color: purple; } // examine ‘hover’ at w3schools -
Using Styles for Positioning
- You have to use Styles carefully
- ensure that floats are used correctly
- especially when using different types
- You have to test them in every browser/version
- may work in slightly different ways
Test them thoroughly - e.g resize windows
For example …..
Positioning – using float
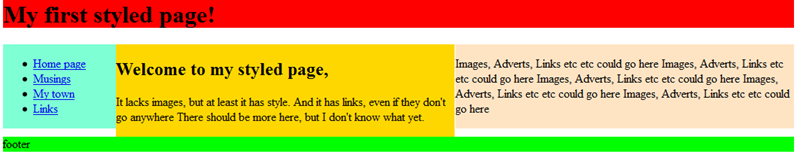
#header { clear:both; background: #FF0000; } #leftBar { float: left; width: 150px; background: #7FFFD4; } #content { float: right; width:350px; background-color: #FFD700; } #rightBar { float: right; width: 350px; background: #FFE4C4; } #footer { clear:both; background:#00FF00; } #enclose { float:left; }
This page looks ok initially
- But try resizing the window
- Problems due to use of floats – e.g. right
Need to add a ‘container’ !!

-
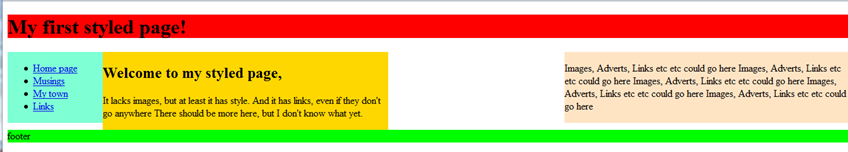
Positioning – using a container
- Add a ‘container’ around all ‘Div’ Elements
- must be same as total length .. 150 + 350 + 350 = 850
- change container width to 1000px –> layout issues
#container{ width:850px; background:#ffffff; } #leftBar { float: left; width: 150px; background: #7FFFD4; height:150px; } #content { float: right; width:350px; background-color: #FFD700; height:150px; } #rightBar { float:right; width: 350px; background: #FFE4C4; height:150px; }Also : note that they all have the same ‘height’ ……. improves layout
💡 CSS_Div_Layout-with-container.htm
- Positioning – using styles … for example :
- Float
- Relative
- Absolute
Can lead to various issues
MUST be tested thoroughly
Use with care !!!!!!!
-
Background Reading: Chapter 8 and 9
Chapter 8 pp.239-280
Chapter 9 pp.304-330
-
Glossary
ACP
A
- a div element
- "nUse the “position” attribute to place the element on the page. Element is placed where it would normally be placed."
C
- CSS Layout - clear
- "The clear property is used to control the behavior of floating elements. Elements after a floating element will flow around it. To avoid this, use the clear property. The clear property specifies on which sides of an element floating elements are not allowed to float"
- Data Source: https://www.w3schools.com/css/css_float.asp
- CSS Layout - float
- The float property specifies whether or not an element should float .In its simplest use, the float property can be used to wrap text around images.
- Data Source: https://www.w3schools.com/css/css_float.asp
- CSS Navigation Bar
- Having easy-to-use navigation is important for any web site. With CSS you can transform boring HTML menus into good-looking navigation bars. Navigation Bar = List of Links
- https://www.w3schools.com/css/css_navbar.asp
P
- position property
- The position property specifies the type of positioning method used for an element (static, relative, absolute or fixed).
- data source: https://www.w3schools.com/cssref/pr_class_position.asp
- Positioning – using a container.
- "Elements are then positioned using the top, bottom, left, and right properties. However, these properties will not work unless the position property is set first. They also work differently depending on the position value. Add a ‘container’ around all ‘Div’ Elements - must be same as total length "
- Data Source: Cook c. and Carber J, 2012. "Foundation HTML5 with CSS3". Springer Pp.
- position-absolute
- "The element is positioned relative to its first positioned (not static) ancestor element. The element is removed from the page and placed exactly as specified; even on top of other elements."
- Data Source: https://www.w3schools.com/cssref/pr_class_position.asp
- position-relative
- The element is positioned relative to its normal position, so "left:20px" adds 20 pixels to the element's LEFT position. Specify top, bottom, left and right to place the element on the page relative to its default position.
- Data Source: https://www.w3schools.com/cssref/pr_class_position.asp