Work Simulation for HCI
-
Home
- The work simulation is series of tasks designed to give you the experience of working in HCI.
- The module also has learning resources including lectures and exercises that will help you learn about HCI and to complete the business simulation tasks.
- Please read the case study document to find out more about the work simulation
-
Tasks for this week
- ● Please read the following article on pair design
- ● https://www.cooper.com/journal/2015/2/what-does-pair-design-look-like
- ● Signup to work in a group week 1 – deadline Fri 2nd Feb
- ● Read over project case study
- ● Create a project journal – Start with taking some notes about pair design and following a UCD approach
-

Tasks for this week:
- ● Read the following articles on persona design
- ● https://www.interaction-design.org/literature/article/personas-why-and-how-you-should-use-them
- ● https://www.cooper.com/journal/2001/08/perfecting_your_personas
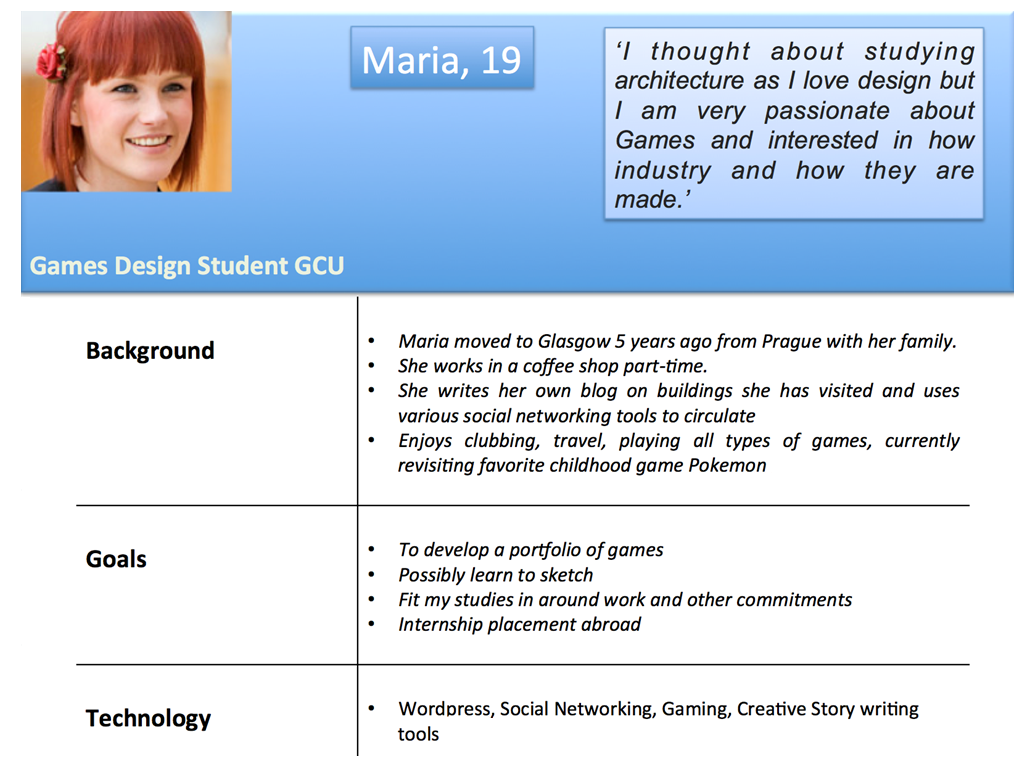
- ● 2 persona to help keep user at centre of design
- ● 2 scenarios to accompany persona

-


Project tasks due:
- ● Finalise Persona and scenario
- ● Work on first iteration of prototype (early storyboards)
- ● TIPS
Designs must look like a mobile APP (use a template if that helps)
If you are drawing your designs take photos and paste into word or PDF
-
Tasks for this week:
- ● Please read the following article on requirements definition
- ● Bridging the gap with requirements definition
- ● Update your notes/journal with storyboard feedback updates
- ● Create a list of requirements for your APP, give them priority ratings and discuss with tutor to make sure you are on right track
- ● Tips
Use tables, spreadsheets or lists for requirements – something that allows easy lookup
-
Tasks for this week:
- ● You should be moving onto making more concrete design decisions about your APP
- ● Have you finalised your colour choices
https://www.designmantic.com/blog/infographics/the-10-commandments-of-color-theory/ - ● Are you keeping a design log and documenting your design decisions, changes and tools used?
- ● Be prepared to show your lab tutor your reports during the lab session week 6, this can be in note form or written up at this stage but at least this way we can provide some feedback early on to let you know you are on the right track!
- ● Tips
Take screen shots of your evolving designs, this way you can paste them into the final documentation. Its easier to discuss your project when you have visuals of your design journey to present
-

Instructions
This game is designed to simulate cognitive disability to give the player a small insight into what it might be like to navigate a complex web site if you had such a disability. You are going to be shown a page divided into a game to play and a web site. The idea is to play the game navigating the ‘player’ using the ‘up’, ‘down’ etc. buttons without crashing. At the same time you should attempt the tasks using the web site. Good luck! This game may take a while to load.Tasks for this week:
- ● During this weeks lab please spend the time looking into Usability and Accessibility
The following articles will help – there are many more, please carry out your own research
https://www.nngroup.com/articles/usability-101-introduction-to-usability/
https://www.nngroup.com/articles/accessible-design-for-users-with-disabilities/ - ● Take some screenshots of your APP and using arrows and labels, show where you have applied Usability goals and Accessible design
- ● Are you keeping a design log and documenting your design decisions, changes and tools used? Please continue to do this
- ● Its week 6 – please show your lab tutor your reports so far- this can be in note form or written up at this stage but at least this way we can provide some feedback early on to let you know you are on the right track!
- ● TIPS
Your annotated screen shots that you made today should be useful for discussing design rationale and to help answer questions next week
- ● During this weeks lab please spend the time looking into Usability and Accessibility
-
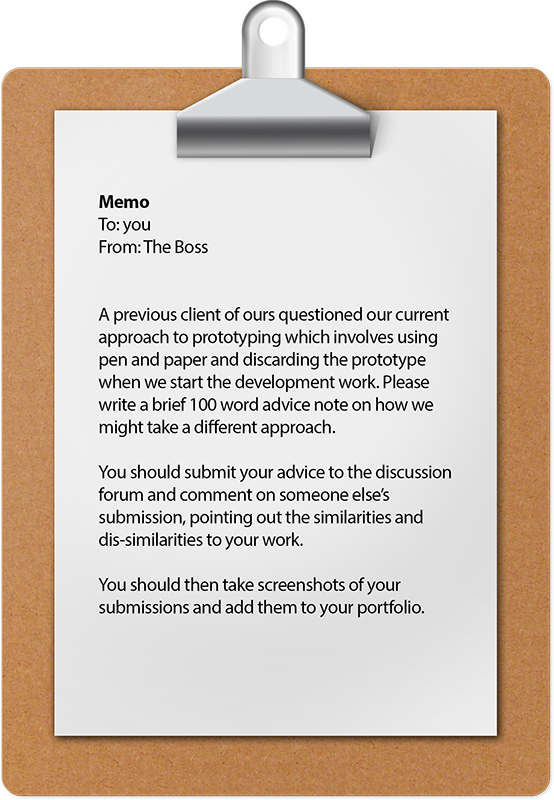
Tasks for this week:
- ● During this weeks lab please spend the time revisiting the Introduction to Evaluation Lecture and complete the following tasks
- ● Write a brief advice note on the difference between natural and controlled settings
- ● Watch the following paper prototyping evaluation. During this video a Usability Test is conducted. Observe carefully and put yourself in the position of Observer/Facilitator.
- ● Take notes on the key findings particularly focusing on Usability problems
- ● Offer design solutions that may improve Usability and the overall User Experience
- Usability Test
-


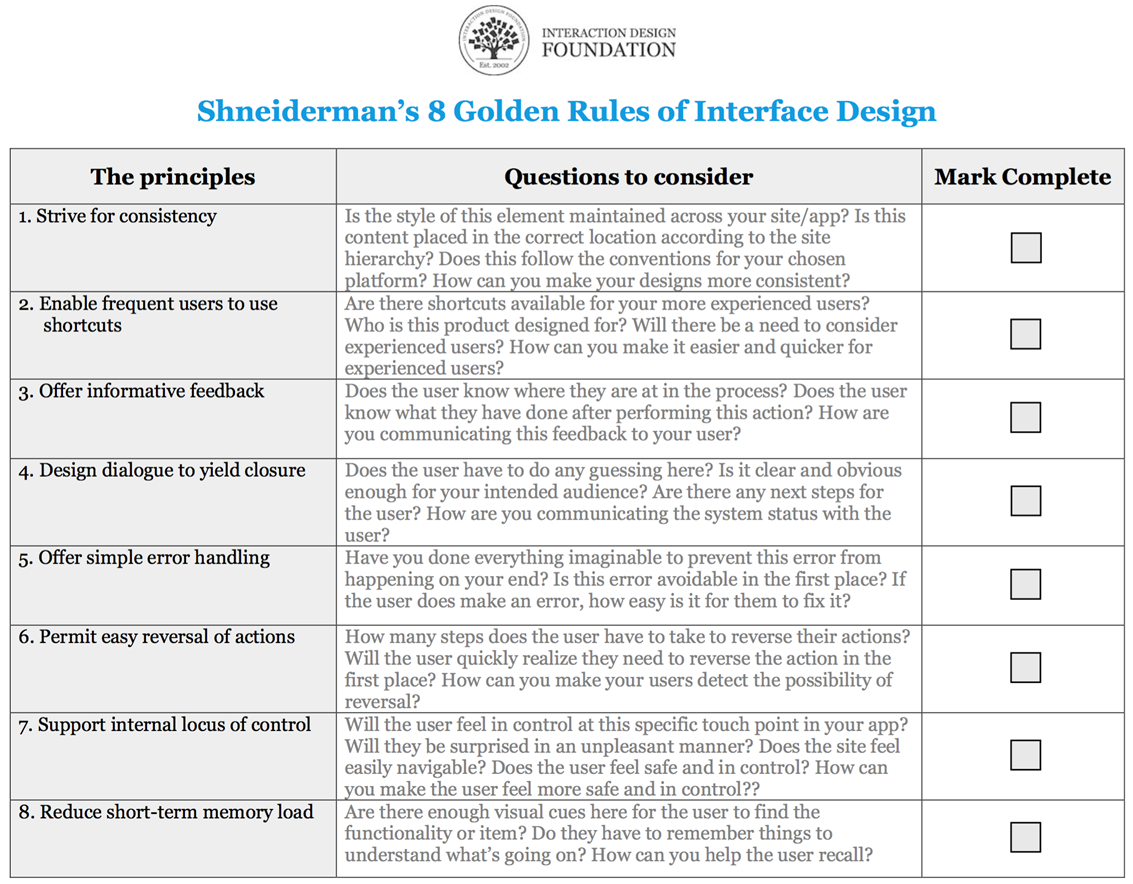
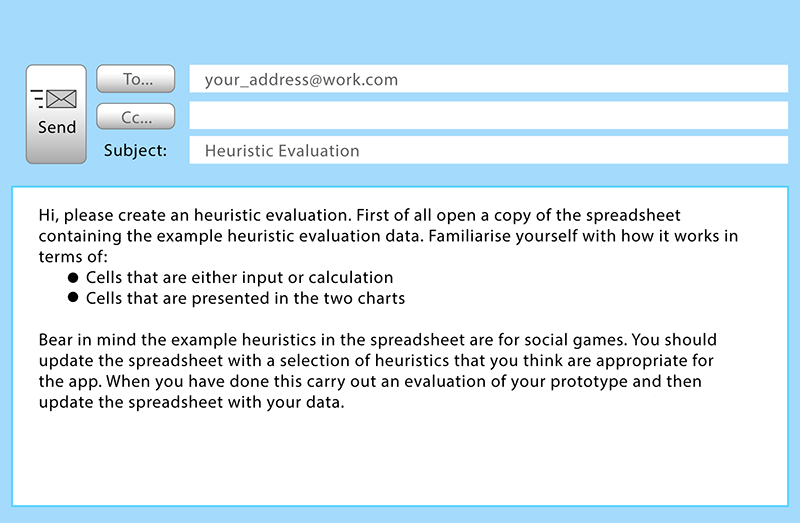
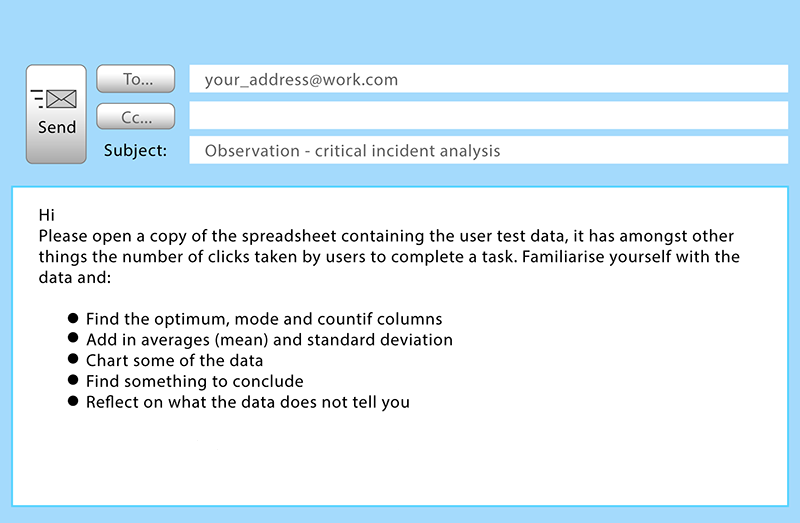
Heuristics & User Tests
To-do List Nine
- ▣ View email
- ▣ Download Heuristic Evaluation Data
- ▣ View email
- ▣ Download User Test Data